Deine Homepage, also die Startseite, ist eine der wichtigsten Seiten auf deiner Webseite.
Hier können sich deine potenziellen Kunden einen ersten Eindruck deines Angebots machen und feststellen, ob dein Angebot auch wirklich “für sie” ist.
Dabei bleibt dir nicht viel Zeit, dein Angebot überzeugend rüberzubringen: Eine Studie hat gezeigt, dass die Aufmerksamkeit der Internetnutzer auf einer Webseite nach nur 10 Sekunden rapide nachlässt – das heißt, entweder hast du sie innerhalb von 10 Sekunden “gefangen” oder sie verlieren das Interesse und klicken weiter.
(Übrigens ist diese Studie aus dem Jahr 2011 und wir gehen davon aus, dass sich die Dauer der Aufmerksamkeit inzwischen weiter verkürzt hat – wir sprechen also tatsächlich über 7 Sekunden oder weniger).
Wie schaffst du es also, deine Interessenten mit den richtigen Keywords in kürzester Zeit von dir und deinem Angebot zu überzeugen?
Klicken Sie auf den unteren Button, um den Inhalt von embeds.beehiiv.com zu laden.
Schreibe Inhalte für deinen Traumkunden
Zunächst einmal solltest du dir klar machen, an wen sich dein Angebot richtet. Denn nur so kannst du auch wirklich auf Ebene deiner Interessenten mit Ihnen sprechen und eine persönliche Ansprache erreichen.
Der Begriff “Zielgruppe” ist dir sicherlich bekannt. Er bezeichnet alle Menschen, die du mit deinen Aktivitäten oder deiner Kampagne ansprechen möchtest, also alle, für die dein Angebot in Frage kommt.
Noch besser ist es allerdings, wenn du dir richtig granulär deinen “Traumkunden” vorstellst, also dein idealer Kunde, der für dich profitabel ist, mit dem die Zusammenarbeit einfach ist und Spaß macht. Genau diesen Typ Mensch möchtest du ja schließlich anziehen.
Hier kommt das Konzept der Buyer Persona ins Spiel. Dieses Konzept hilft dir, die Bedürfnisse, Sorgen und Handlungen deines idealen Kunden besser zu verstehen. So sprichst du mit deinen Inhalten die richtigen Menschen an und deine idealen Kunden fühlen sich sofort verstanden und sind an deinem Angebot interessiert.
Im Blog erfährst du, wie du eine Buyer Persona erstellst.
Welche Art von Homepage hast du?
Es gibt verschiedene Arten von Homepages:
- Transaktional – hier gibt einen klaren Call-to-action (CTA) – das heißt, du forderst den Leser auf, eine bestimmte Handlung auszuführen
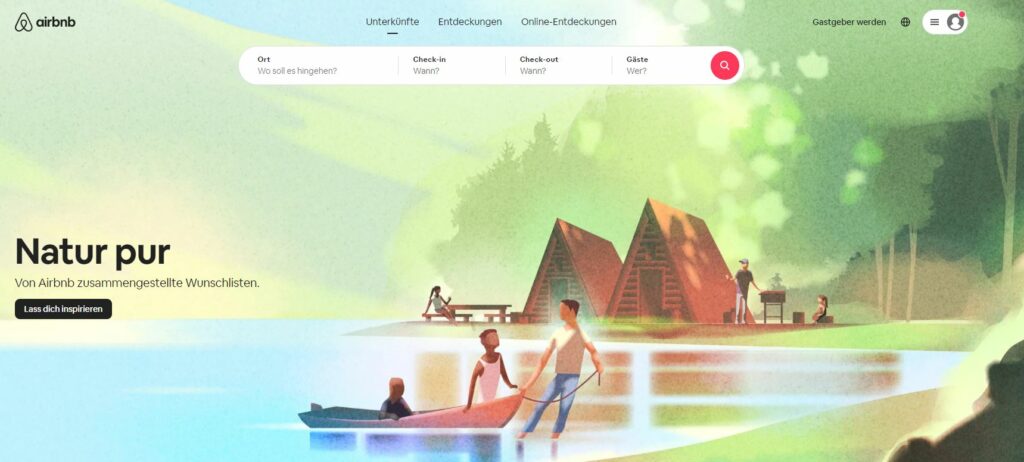
- Kategorisch – diese Homepage wird häufig genutzt wenn dein Geschäft mehrere voneinander abgegrenzte Märkte anspricht, z.B. airbnb, wo einerseits die Gastgeber angesprochen werden und andererseits Leute, die eine Unterkunft suchen. Diese Homepage dient dazu, die Leser auf die für sie relevante Seite zu lenken. Diese nächste Seite wiederum entspricht dann einer transaktionalen Seite.
- Informationsseiten – das Ziel dieser Seiten ist die Zeit der Leser auf der Seite zu maximieren, ohne expliziten CTA. Ein gutes Beispiel sind Nachrichtenseiten oder andere Medien mit ganz vielen Artikel, Feeds usw.
Die häufigste Art der Homepage ist die transaktionale Homepage und um diese geht es in diesem Artikel.
Werde dir darüber klar, was die Ziele deiner Homepage sind
Wenn du nun weißt, an wen du deine Inhalte richtest, ist es nun an der Zeit, dir über deine Ziele klar zu werden.
Was soll deine Homepage erreichen und welchen Schritt sollen deine Leser nach Durchstöbern deiner Startseite als nächstes machen? Idealerweise sollte jede Internetseite einen “Call-to-action” (CTA), also eine Handlungsaufforderung haben. Das heißt, dass jede deiner Seiten eine bestimmte Absicht verfolgt, mit einem Zielvorhaben, das der Nutzer im Anschluss vollzieht.
Es kommt dabei natürlich auch darauf an, wie tief im Verkaufstrichter sich die jeweilige Seite befindet. Wenn sich ein Nutzer zum ersten Mal mit deinem Angebot vertraut macht, möchte er dich wahrscheinlich zunächst “kennenlernen” und sicher sein, dass du vertrauenswürdig bist. Hier wäre ein zu forscher CTA (“KAUF MICH”) eher unangebracht. Denn auch Geschäftsbeziehungen folgen den Regeln anderer zwischenmenschlicher Beziehungen und da macht ja auch niemand beim ersten Date einen Hochzeitsantrag (ist bestimmt schon mal passiert, aber die Chancen auf Erfolg sind im Normalfall eher gering).
Überlege dir also, welchen Call-to-action du mit deiner Homepage verfolgst und was “der nächste Schritt” in der Beziehung zwischen deinem Leser und dir sein könnte.
- Hast du einen Newsletter, den du regelmäßig verschickst, so dass du die Nutzer nach ihrer Emailadresse fragen könntest?
- Gibt es ein Quiz auf deiner Seite?
- Bietest du eine Testphase für dein Produkt an?
- Eine kostenlose Erstberatung?
- Kostenlose Downloads?
- Oder gibt es einfach weitere Inhalte auf der Webseite, die gelesen werden sollen?
Was ist die Aufgabe der Homepage?
In der Kürze der Aufmerksamkeit unserer Leser müssen 2 Dinge sofort klar werden: Worum geht es hier und warum sollte es mich kümmern?
Eine Homepage sollte den Nutzen für den Interessenten verdeutlichen und Vertrauen schaffen. Dazu gibt es verschiedene vertrauensbildende Maßnahmen und Taktiken, auf die ich noch näher eingehen werde.
Vertrauen wird aber auch erzeugt durch ein einheitliches Messaging, ein ansprechendes, modernes Design und ein professionelles Logo.
Außerdem dient die Homepage als Wegweiser – auf die verschiedenen Inhalte deiner Webseite – aber ganz besonders, und wie eben erwähnt, auf die wichtigste unmittelbare Handlungsaufforderung, deinen CTA.
Die 3 wichtigsten Fragen, die deine Homepage beantworten muss
- Was ist das?
Deine Leser müssen sofort verstehen, worum es auf deiner Homepage geht – was du tust und welchen Nutzen dein Angebot bringt.
- Warum sollte es mich kümmern?
Deine Leser müssen wissen, dass sie an der richtigen Stelle sind, und dass das Angebot für sie ist. Hier geht es wieder darum, sicher zu stellen, dass sich die Leser persönlich angesprochen fühlen.
- Was jetzt?
Hier kommen wir wieder zum CTA – was sollen deine Leser als nächstes tun?
Erstelle eine grobe Struktur
Vielleicht bist du, genau wie ich, ein Fan von Vorlagen? Mir fällt es viel leichter Texte zu schreiben, wenn ich eine grobe Struktur vorgegeben habe, die ich dann nur noch ausfüllen muss, als wenn ich mit einem weißen Blatt Papier (oder, bei mir bevorzugt, einem leeren Word Dokument) beginne.
Es hilft oft, sich von Außen Inspiration zu holen, um dann den eigenen Weg zu finden. So geht der Anfang leicht zur Hand. Anpassungen kannst du immer noch vornehmen.
Klicken Sie auf den unteren Button, um den Inhalt von embeds.beehiiv.com zu laden.
Tipps fürs Schreiben des Texts für die Homepage
Schreibe erst mal drauf los… und dann schreibe nochmal.
Mir hilft es sehr häufig, wenn ich im ersten Durchgang erst mal aus dem Kopf “drauf losschreibe”. Denn *perfekt* gelingt selten im ersten Anlauf und du solltest dich nicht mit unnötigen Details ausbremsen.
Aktionismus ist hier besser und wichtig ist zunächst, dass du die groben Inhalte auf Papier bringst. Verbessern kannst du in Ruhe später.
Wähle die passenden Fotos und Medien aus
Das Bild, das du als erstes auf deiner Startseite zeigst, das sogenannte Hero Image, ist oftmals ein guter Grund, sich den Kopf zu zerbrechen. Und so wichtig das Bild ist, NOCH wichtiger ist die Message, die du mit deiner Homepage sendest. Und wenn du ein Bild auswählst, das nicht richtig zu deinen Kerninhalten passt, dann wirkt deine Message nicht einheitlich und das kann der Vertrauensbildung schaden.
Hier sind die Merkmale, die dein Hero Image haben sollte:
- Professionell – ein Schnappschuss, den du mit deinem Handy im Garten geschossen hast, wird hier nicht reichen. Du musst aber auch nicht unbedingt auf (oftmals sehr künstlich wirkende) Stockphotos zurückgreifen. Wichtig ist, dass ein Mindestmaß an Professionalität und eine gute Ausleuchtung eingehalten werden.
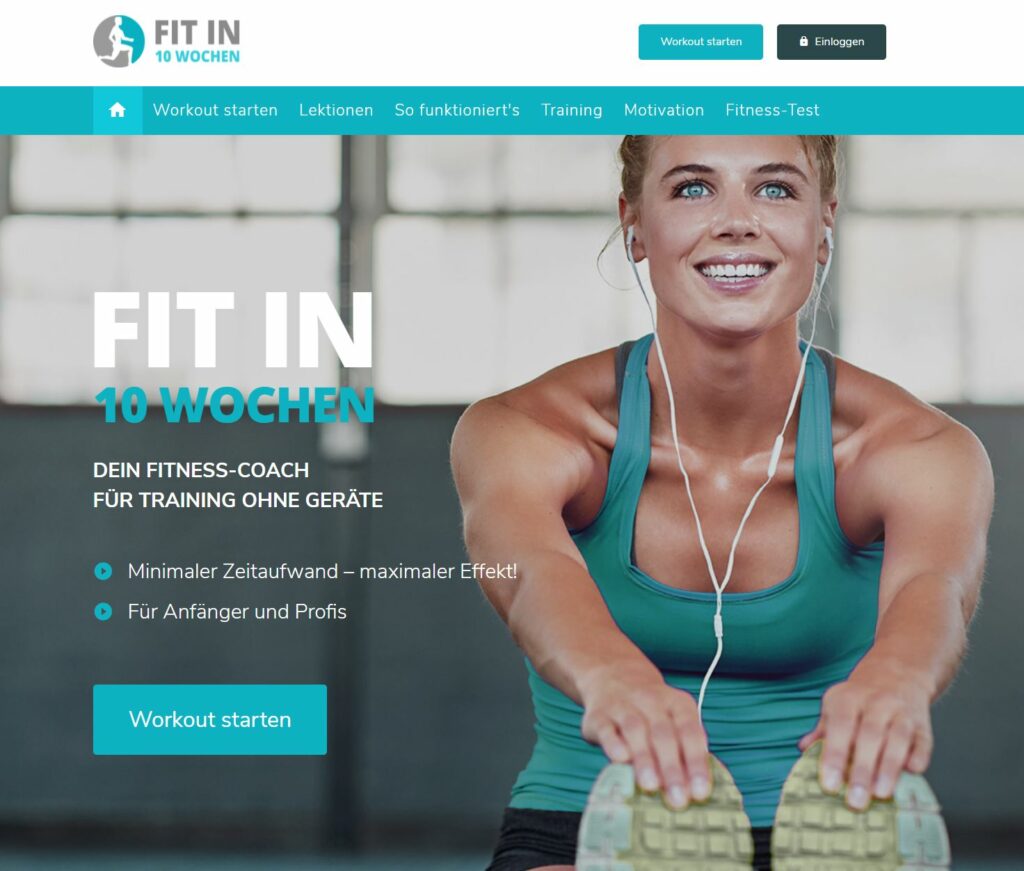
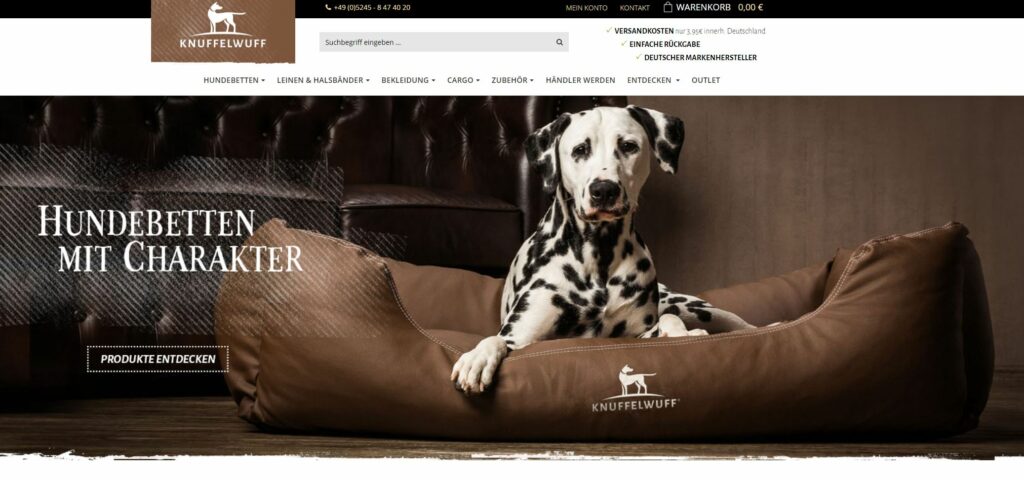
- Noch besser – zeige dein Produkt! Erinnere dich, dass du nicht viel Zeit hast, deine Leser davon zu überzeugen, dass dein Angebot für sie ist – umso besser, wenn du es sofort bildhaft zeigen kannst!
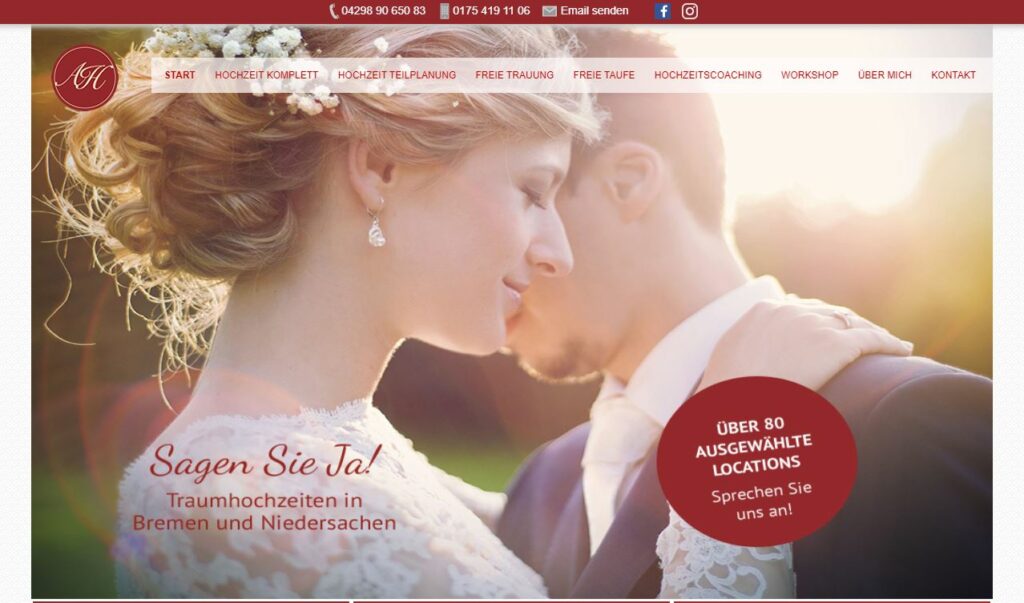
- Am besten – wenn du deinen Traumkunden selbst in seinem idealen “DANACH”-Zustand zeigen kannst. Damit meine ich natürlich nicht, dass du tatsächlich deine Kunden fotografieren sollst – finde ein Bild, dass die Kernaussage deiner Seite unterstützt und in dem der Idealzustand (Stress- und Sorgenfrei, entspannt, glücklich usw.) deines Traumkunden rüberkommt.
Ein paar Beispiele für Homepages, auf denen das super gelingt, siehst du hier:




Was du besser nicht verwendest:
Nicht zum Thema passende Bilder oder selbst inszenierende Bilder (z.B. von deinem Bürogebäude… glaube mir – und so schön das Bürogebäude auch sein mag – es interessiert niemanden)
Optimiere deine Texte
Wenn du die erste Version deines Textes geschrieben hast, korrigiere ihn stilistisch und grammatikalisch.
Lese einen Tag später nochmal kritisch alles durch und passe den Text an:
- Sprichst du deinen Traumkunden an?
- Sind deine Kernaussagen prägnant und treffend?
- Können unwissende Leser innerhalb von 7 Sekunden begreifen, um was es geht und warum es sie kümmern sollte?
- Bringen die ausgewählten Bilder die Emotionen rüber und passt alles zusammen?
Zeit für ein neues Homepage Design
Nun kannst du deine ausgefüllte Vorlage deinem Webdesigner oder Webentwickler übergeben, der deine Homepage zum Leben erweckt und sich um das Design kümmert.
Falls du deine Homepage selbst designst und noch nach Inspirationen suchst, empfehle ich dir swipefile.com, wo du viele Beispiele für schön designte Homepages findest.
Du kannst auch bei bekannten WordPress Theme Anbietern nach Homepages suchen, und dir so Inspiration suchen. Vielleicht ist es ja auch mal wieder Zeit, für eine größere Veränderung und du findest gleich ein neues Theme? Auch hier lohnt sich das Durchstöbern nach verschiedenen Designelementen.
Als letzten Tipp möchte ich dir noch Folgendes mitgeben: ich persönlich habe einen Lesezeichen Ordner “Webdesign” – hier speichere ich Webseiten zu verschiedensten Themen ab, immer wenn mir eine Seite oder ein Element besonders gut gefällt. Wenn ich dann an einem neuen Kundenprojekt arbeite oder meine eigene Webseite aktualisiere, schaue ich oft durch meine Lesezeichen und finde oftmals tolle Dinge, die ich sonst längst wieder vergessen hätte! So habe ich mir nach und nach meine eigene “Bibliothek an Inspirationen” aufgebaut.
Nun bist du an der Reihe
Lade deine Vorlage für eine kundenzentrierte Homepage runter und leg los!
Ich freue mich, deine Ideen zu hören und deine neue Homepage zu besuchen – lass doch einfach einen Link in den Kommentaren hier. Und wenn du magst, schicke dir gerne etwas Feedback! 🙂
Titelbild Nachweis: Photo by Markus Spiske on Unsplash
Klicken Sie auf den unteren Button, um den Inhalt von embeds.beehiiv.com zu laden.





0 Kommentare