Auf die Größe kommt es doch nicht an! Oder etwa doch?
Bei der Auswahl der Bilder auf deiner Webseite solltest du die Größe auf jeden Fall immer im Auge haben. So gehört die Auswahl der Bildgröße zum Optimieren deiner Bilder fürs Web dazu.
Hier solltest du immer drei Faktoren beachten:
- Das Seitenverhältnis – das Verhältnis zwischen Höhe und Breite des Bildes
- Das Spaltenlayout – die maximale Breite des Bildes
- Responsiveness – die Änderungen der Bilder auf verschiedenen Displaygrößen, z.B. Desktop, Tablet und Handy
Das Seitenverhältnis drückt das Verhältnis zwischen Höhe und Breite eines Bildes aus. Üblicherweise nutzen wir die Seitenverhältnisse 16:9, 4:3 und 3:4.
Die zwei üblichsten Verhältnisse, die man von Monitoren oder Fernsehern kennt, sind 16:9 und 4:3, wobei 16:9 etwas länglicher und 4:3 etwas “boxartiger” ist – dies war früher die Standardgröße für Fernseher und Bildschirme, wobei heutzutage 16:9 üblicher ist.
3:4 eignet sich hervorragend für Bilder im Hochformat.
Es gibt in vielen Bildbearbeitungsprogrammen Voreinstellungen für das Seitenverhältnis, um die Bilder entsprechend zu beschneiden.
Ansonsten gibt es auch einen praktischen Rechner online, um den Wert auszurechnen, zwar auf Englisch, dafür aber eigentlich selbsterklärend.
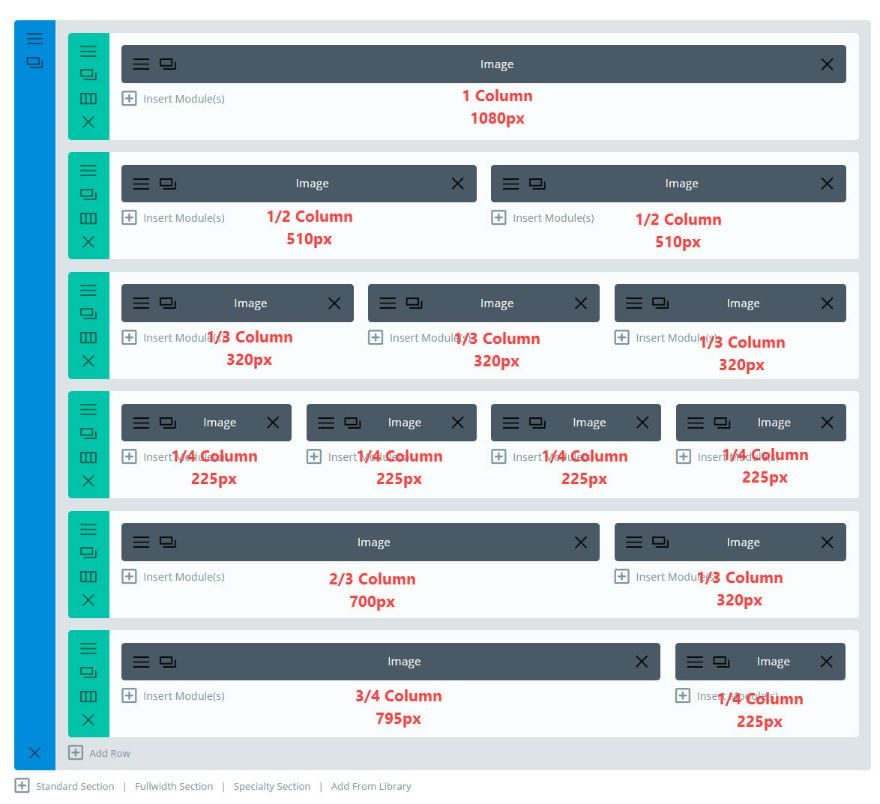
Die Bildbreite nach dem Verwendungsort des Bildes und die Spaltenstruktur in Divi gibt uns die Breite vor. Hier ist eine praktische Übersicht von Elegantthemes:

Die Höhe richtet sich nach dem Seitenverhältnis, also 4:3 oder 16:9
Hier eine Übersicht der üblichen Größen:
| 4:3 | 16:9 |
| 1 Spalte: 1080 x 810 ¾ Spalte: 795 x 597 ⅔ Spalte: 700 x 526 ½ Spalte: 510 x 384 ⅓ Spalte: 320 x 241 ¼ Spalte: 225 x 170 | 1 Spalte: 1080 x 608 ¾ Spalte: 795 x 447 ⅔ Spalte: 700 x 394 ½ Spalte: 510 x 287 ⅓ Spalte: 320 x 181 ¼ Spalte: 225 x 128 |
Headerbilder
Eine Besonderheit sind die Headerbilder. 1920 Pixel entspricht der Vollbildbreite. Die Höhe ist beim Headerbild variabel und richtet sich nach dem Inhalt. Da wir aber aufpassen müssen, dass die Bilder nicht zu groß werden, schlage ich ein Format von 16:5 vor, also 1920px x 600px.
Beitragsbild auf Beitragsseiten
Falls eine Seitenleiste vorhanden ist: ⅔ Spalte = 700px
Falls keine Seitenleiste vorhanden ist: 1 Spalte = 1080px
Bildergrößen für die Envira Galerie
Da wir bei der Galerie das Lightbox Feature verwenden, empfiehlt es sich etwas größere Bilder zu verwenden.
Hier bietet sich eine Breite von 1000 – 1200px an – diese sieht auch auf größeren Monitoren gut aus.
Produktfoto auf WooCommerce
800x800px






0 Kommentare